Wayfinding with Wombats
Originally published in v.1, the RISD Graduate student publication, in May 2017.
April 1, 2017
My new iPhone arrived in a small, nondescript cardboard box. The FedEx driver left it at my back door in the rain, like an unwanted infant-wizard in a basket—seemingly innocuous but imbued with immense power. Fortunately my neighbor, Kelly, brought the package inside to safety, without even knowing its significance. She’s cool like that.
For those who are privileged enough to own a smartphone, the relationship with the device is often incredibly intimate. We keep them in our pockets at all times, like marsupials with their young. But then, every two years or so, we rather callously upgrade to a newer, prettier joey. As such, the peaceful transition of power from one phone to the next has become a sacred American tradition. I held my breath in anticipation as I booted up the new phone, not for the safe transfer of my data, however, but for the preservation of its placement.
On Wombats
Since August 2014—for 2 years, 7 months, 4 weeks, and day—I have been arranging the applications on my phone by color. The inspiration came from Scott Dadich, designer and then editor-in-chief at Wired magazine, who used his “Letter from the Editor” that month to ennoble his color-coded app organization system. He put his apps into folders, one for each color, wryly asserting “I’m never more than two taps away from any app. It’s super-efficient and not weird at all.” This made total sense to me.
My first job out of college was at ArtHouse Design, a boutique firm in Denver that (among other things) designs signage systems for hospitals and museums. There I learned the holy sacraments of wayfinding signage, the most important of which is this: Help people remember where they parked. When you take your kids to the zoo, the zone you parked in will most likely be coded with:
- the name of a cute, furry animal, let’s say a wombat, written out as a word,
- a graphic image of the wombat,
- a numeral for the wombat-zone, and
- a color for the wombat-zone.
After a long day of family amusement it can be difficult to remember where the car is, and a prolonged search for the car can spoil the whole experience. That’s when multimodal wayfinding comes to the rescue. Everyone remembers a certain detail better than others—the number, the color, the word, or the furry wombat. Dadich is clearly a color guy. Most of us are.
First Steps
When I sat down to arrange my apps by color, I deduced that the folders just weren’t going to work for me.
above: no good
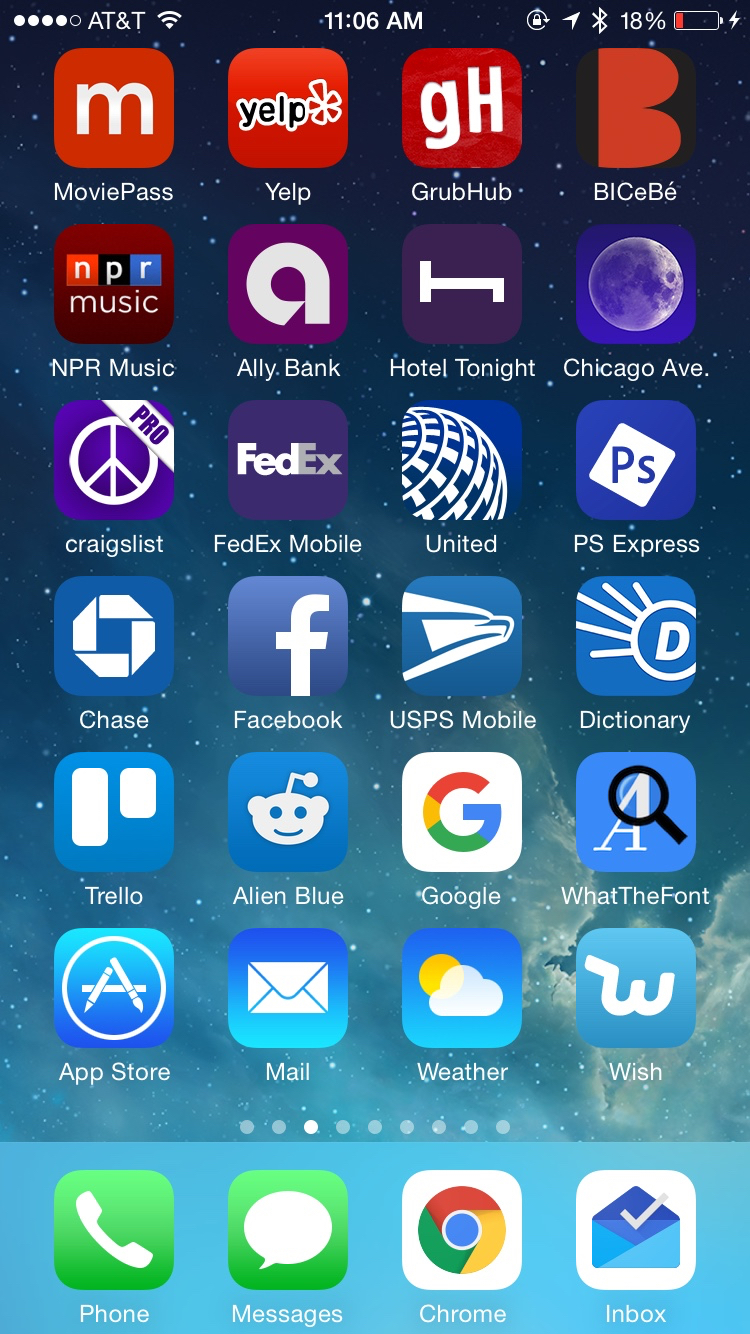
I didn’t always have nine apps of a certain color, making some folders look lumpy and incomplete. To remedy this, I began to free the colors from the confines of their folders and blend them from one hue to the next in a flowing, candy-colored stream. This was my breakthrough moment.

above: my breakthrough
In my old life, my phone was a calamitous clash of jumbled letters and logos, not to mention the red “badge app icons,” with their insistent little numerals. Once I began to slide those dancing squares into color-harmonious families, my phone became a Zen-filled peace palace. While the folders were an efficient response to a design problem (i.e., finding the car) I had designed an experience, one that valued serenity over speed. Scrolling from one screen to the next is like spreading frosting on a birthday cake; a healing Care Bear stare in a careless world.
Hooked
My app colors became my only hobby. I’d tinker with them while waiting at the doctor’s office. Before bed. When I woke up. If an app changed its icon (an event that occurs with surprising frequency), I would relocate it, reassess its new color family as a whole, and ease the disruption left by its wake. I was the first of my design-nerd friends to learn of Google’s recent rebrand because its icon went from white-on-blue to 4-color-on-white. Uber’s too. AirBnb. I remember them all.
 above: automatic updates means the visual environment is in a constant state of flux.
above: automatic updates means the visual environment is in a constant state of flux.
There have been bigger changes too: iOS updates provoke an annual sea change, and when I moved from an iPhone 5 to a 6, I gained a WHOLE EXTRA ROW of app space. You might think these constantly changing conditions were frustrating, but I found the process relaxing, meditative. I was a tree in an old-growth forest, the world changed and I grew with it, mindfully, easily, slowly.
I had to give up on Two Dots though. They change colors way too much. (I keep it in a grab-bag section in the back.)
At first the apps I used every day were enough to satisfy my preference for smooth transitions in hue or value, but it didn’t last. I started to peruse the app store just for colors. I scoured app-review sites, justifying the new additions taking up storage space (and on a few occasions, actual dollars) because of their great ratings. Noisly is the best rain-sound generator, by the way. Actually, Rain Rain is also good, and it fits nicely into my blue-on-white section, so I have both. My only rule is it needs to be an app I might use. If it’s a crappy app, I won’t keep it. I’m not an animal.
Planned Senescence
It’s been two years since I started down this road, and with time my standards have mellowed, developing into a kind of self-acceptance. For one, I no longer keep apps that I don’t use. I’ve also decided a page of apps can be uneven, no longer restricted to a perfect 4 x 6 grid.

above: embracing imperfection
If an app changes color, I just move it where it looks nice, or maybe even delete it. No reassessment. No big fuss. In a way, I’ve let go of my role as a designer altogether—content in reaping what I’ve sown. When changes come my way, I don’t need to control them. I simply notice them and let them dance on by.
--
Back

🦶
nathan dot young at temple dot edu
